<script>
$(function(){
if(!$i(locahref(),".html") || $i(locahref(),"-Index.html") || $i(locahref(),"-Index_"))
{
$.get("/s/tool/ashx/HtmlJs.ashx?js=false&code=e3swLHNlbGVjdCBjb3VudCgqKSBhcyBjb3VudDAwMSBmcm9tIF93eGh5X1Nob3AgdW5pb24gYWxsIHNlbGVjdCBjb3VudCgqKSBmcm9tIF93eGh5X1Nob3BDbGljaywoQClbY291bnQwMDFdfX0_",function(data){if($i(data,"(@)")){
data=data.substring(3);
function zm161223_fun(){ if($(".zm161223_BigBg").height()>0&&$(".zm161223_BigBg").height()<120)$(".zm161223_statistical").hide(); $(".zm161223_SearchBox").next().css({"height":($(".zm161223_BigBg").height()+10)+"px"}); $(".zm161223_SearchBox").css({"margin-top":($(".zm161223_BigBg").height()-46)+"px"}); $(".zm161223_statistical").css({"margin-top":($(".zm161223_BigBg").height()-71)+"px"}); }
$(".search").wrap("<div class='zm161223_SearchBox'></div>");
var zm161223_str="<style>.head{display:none}.zm161223_BigBg{position:absolute;width:100%;max-width:800px;z-index:1}.zm161223_statistical{position:absolute;width:100%;max-width:800px;z-index:2;text-align:center;color:#fff;font-size:12px;height:20px;line-height:20px}.zm161223_SearchBox{position:absolute;width:100%;max-width:800px;z-index:2}.search{padding-top:0}.search .con1{border:0;height:36px}.search .con1 .td1 div input{height:36px;line-height:36px;text-align:left}.search .con1 .td2 div{height:36px;background-size:auto 58%}</style><div class='zm161223_BigBg'><img src='http://www.ezbst.cn/p/0/image/201612/963394833420161223165612_6875.jpg' style='display:block;width:100%;' /></div><div class='zm161223_statistical'>商户:"+data.substring(0,data.indexOf("(@)"))+"<span style='margin-left:15px;'>访问量:</span>"+data.substring(data.indexOf("(@)")+3)+"</div>";
$(".wrap").prepend(zm161223_str);
setTimeout(zm161223_fun,50);setTimeout(zm161223_fun,200);setTimeout(zm161223_fun,500);setTimeout(zm161223_fun,800); setInterval(zm161223_fun,1000);
setTimeout(function(){ $(".swiper-container_2").insertBefore($(".swiper-container_1")); $(".swiper-container_1").before("<div class='flow' style='height:5px;'></div>"); $(".swiper-container_1").next().css({"height":"5px"}); },1000);
}});
}
});
</script>
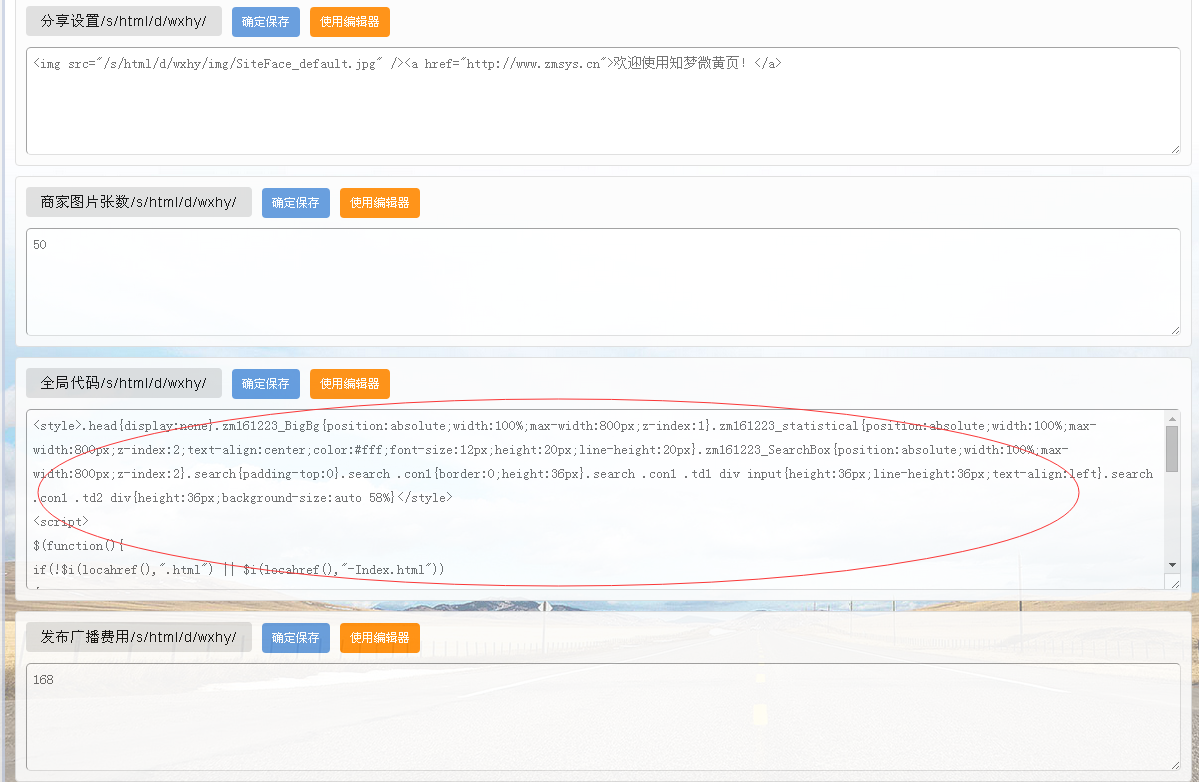
将以上代码放到全局代码里,如下图所示:
(提示:蓝底白字是图片的地址,引用的是知梦官方演示站的图片地址,您可以下载此图片保存在您自己的服务器,然后修改此图片地址)

Copyright © 知梦地方门户网站系统 All rights reserved
版权所有:湖北知科网络科技有限公司 公司电话:86-0711-3240005 值班电话:15871526095
公司地址:湖北省鄂州市鄂城区乡镇企业大厦404室 鄂ICP备10205759号