2.8版本中又增加了一个专题,点此链接打开查看http://www.ezbst.cn/html_Project-CourtAffairs-Index.html?EntryID=1
该专题同样支持无限个,看这个链接后面的参数EntryID=1 这表示目前使用的是这个专题中的第1个,如果您想使用第二个,那么它的链接是http://www.ezbst.cn/html_Project-CourtAffairs-Index.html?EntryID=2 第三个则是http://www.ezbst.cn/html_Project-CourtAffairs-Index.html?EntryID=3 以此类推。当然这个开启权利是在管理员手上,如果管理员没有开启使用2这个,那么您打开这个链接是没有用的页面会是空白的。 也就是说只有管理员才可以决定是否开启使用这样的页面,开启方法也十简单我们通常叫做初始化,因为首次打开系统会初始创建该页面所需的全部参数,这些参数决定着各个区块的数据调用,初始开启方法是管理员身份为登录着的状态,然后在浏览器地址栏中输入http://域名/html_Project-CourtAffairs-Index.html?EntryID=编号 首次打开这个链接系统就会判断是否初始化过,如果没有则系统会自动初始化创建相关参数,只有初始化了之后别人才能访问到页面而不再是显示空白的。
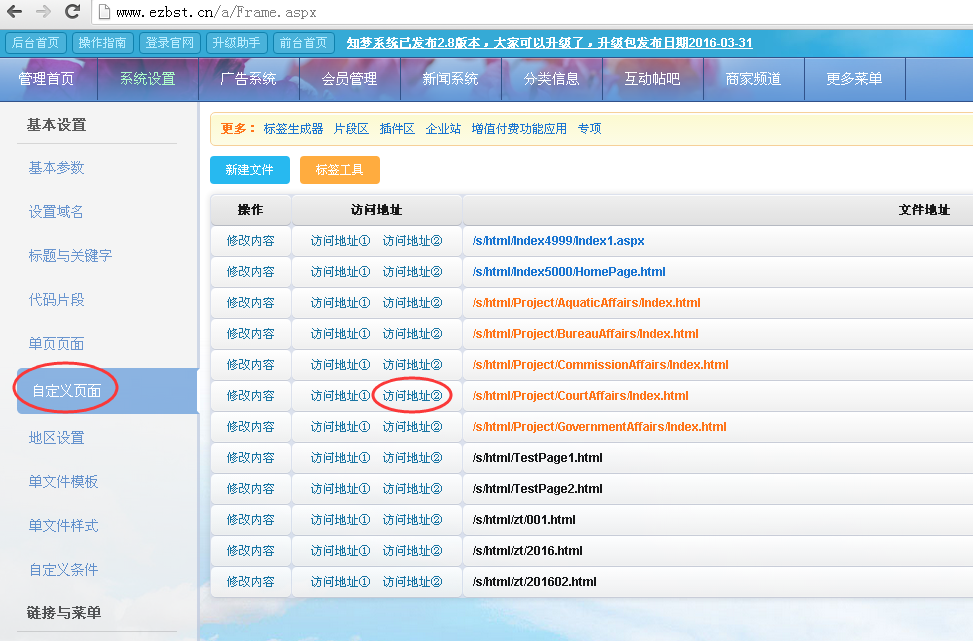
在您的网站后台首先打开左侧的“自定义页面”,再在右侧找到并打开/s/html/Project/CourtAffairs/Index.html
如下图所示:

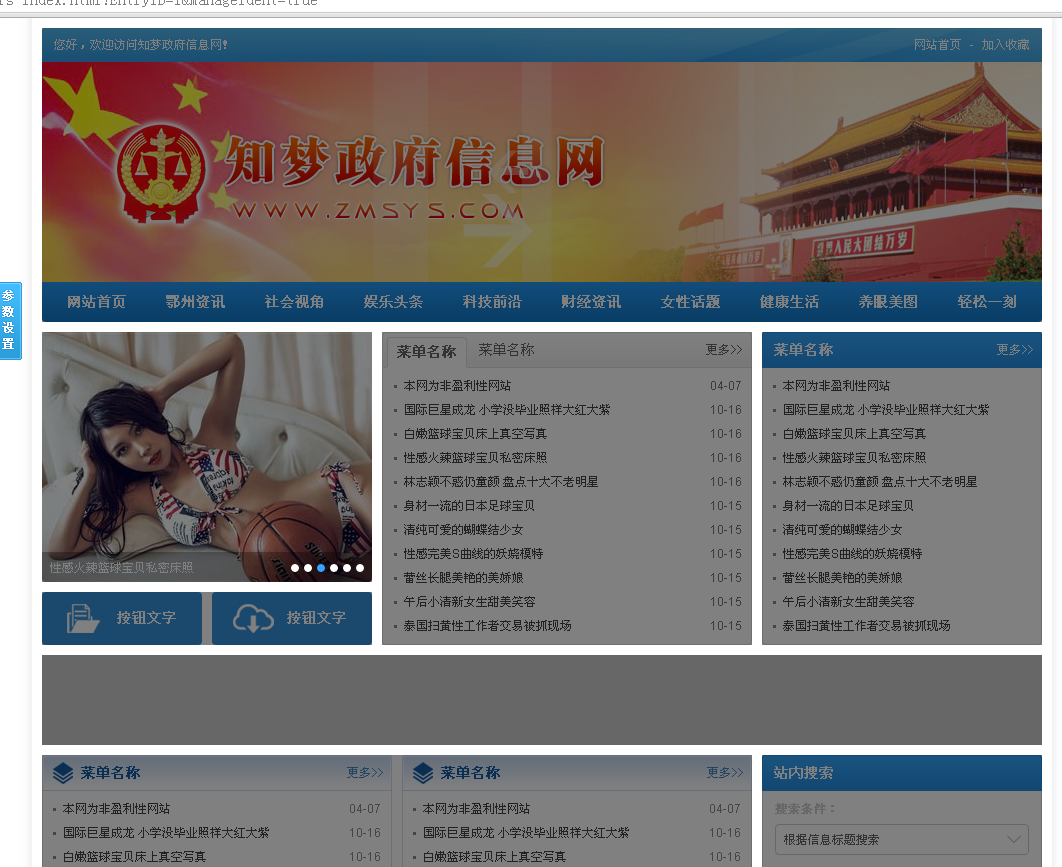
下面来讲如何更换导航菜单和各个区块的内容,打开页面之后点击左侧的“设计模式”(这个左侧的一列悬浮按钮只有在管理员身份是登录着的情况才会显示)如下图所示:

进入设计模式的界面如下:

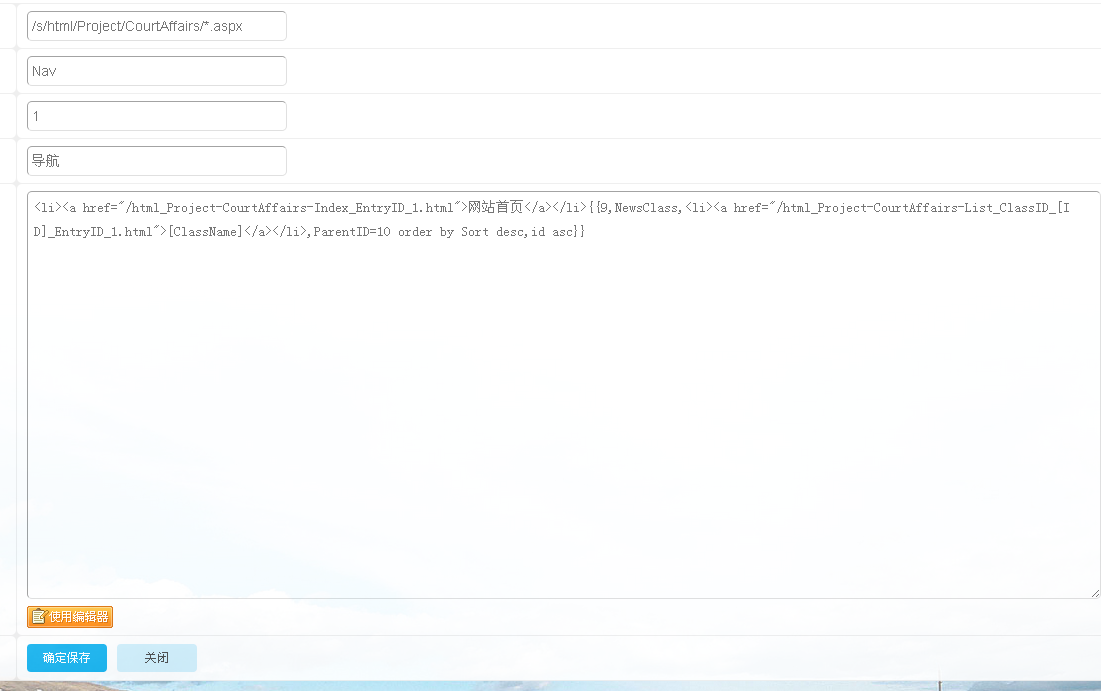
需要设置哪个区块就点击哪个区块,点击之后会打开该区块的相关参数,比如我们要更换导航菜单那么点击导航这个块,点击之后打开的是一个参数设置框,如下图所示:

图中的代码是: <li><a href="/html_Project-CourtAffairs-Index_EntryID_1.html">网站首页</a></li>{{9,NewsClass,<li><a href="/html_Project-CourtAffairs-List_ClassID_[ID]_EntryID_1.html">[ClassName]</a></li>,ParentID=10 order by Sort desc,id asc}}
代码有html代码,也有知梦万能标签,混合搭配的。其中这一句{{9,NewsClass,<li><a href="/html_Project-CourtAffairs-List_ClassID_[ID]_EntryID_1.html">[ClassName]</a></li>,ParentID=10 order by Sort desc,id asc}} 表示调用9条新闻类别数据表中父级为10的下面的子类别,排序方式按排序值大到小和创建早到晚排列。
关于万能标签的使用这里不详细说,可以看看这个教程http://help.zmsys.com/help/View.aspx?id=247 值得一提的是这次2.8版对万能标签引擎增强了一项功能,在参数二个可以直接编写带英文逗号的SQL语句,将SQL语句的左右两边使用双尖括号包围即可解决,相比之前替换为中文逗号更加方便。 当然这个文本框内您不用万能标签调用数据而是直接写html代码那也是可行的。
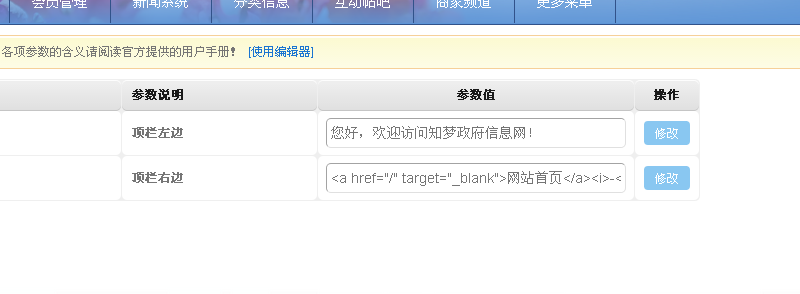
我们再来更换页面最顶部的左侧和右侧文字,点击该顶部该区块进入参数设置界面,如下图所示:

此时您会看到有两个参数,可以直接修改该文本框内的值,如果觉得字太多而这个单行文本框太小了,您可以点击“使用编辑器”进入到大屏界面修改。
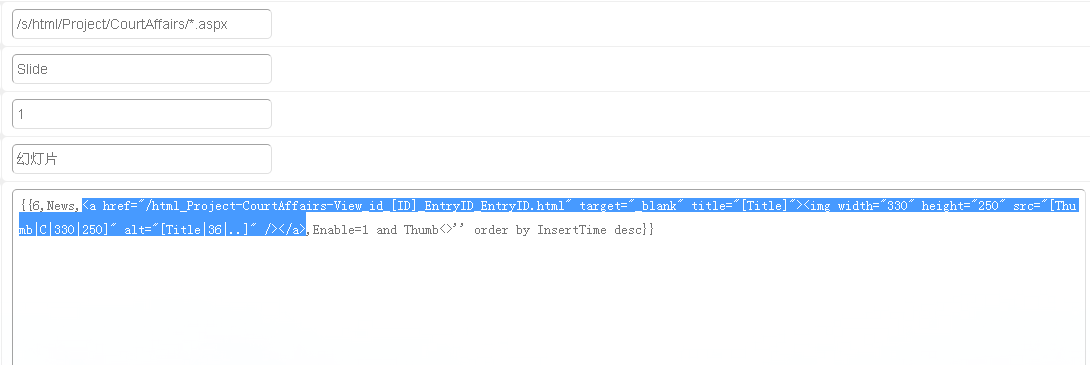
我们再来修改幻灯片,点击幻灯片这个块,进入到幻灯片参数设置的页面,如下图所示:

上图中 框内的代码,蓝底白字的是幻灯片每一帧的html格式,我们在万能标签里称作循环体,该标签语句意思是调用了6条审核的带有缩略图的新闻,排序是按发布时间降序排列。
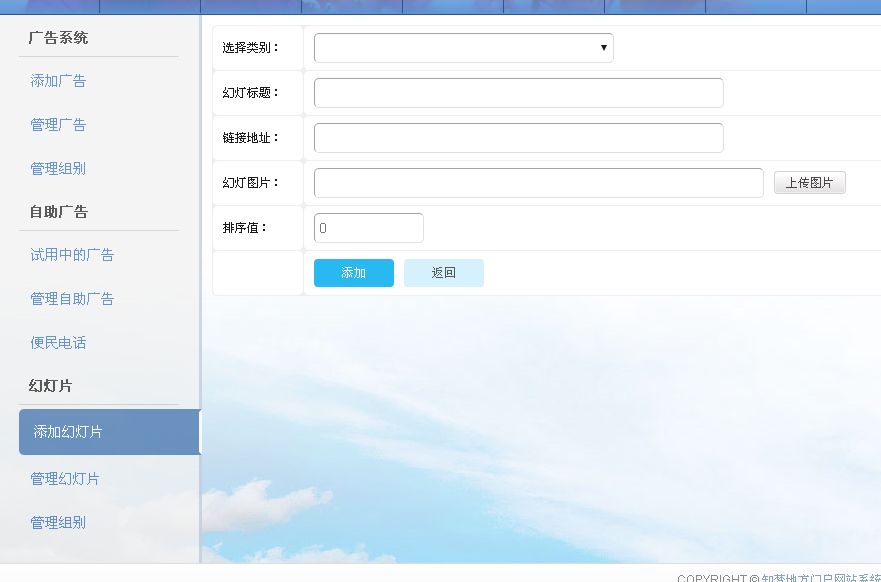
当然您不见得非要调用新闻作为幻灯片,您也可以调用带图片的贴吧贴子啊,或者带图片的分类信息或商家信息商品信息,或者调用后台独立的幻灯片数据如下图所示:

页面中间各个区块的设置方法不再说细讲了,都是一样的设置方法, 关键大家还是要熟练掌握知梦的万能标签,知梦万能标签十分强大灵活。
现在来讲讲页面最底部的版权区域的修改,点击版权区域进入到参数设置界面,如下图所示:

我们看到该界面也有两个参数,因初始化参数时系统将版权文字设成编辑器模式,所以现在可以直接点击“打开“这个按钮进入到大屏修改界面,而文字较少的则可直接在当前页面完成修改。
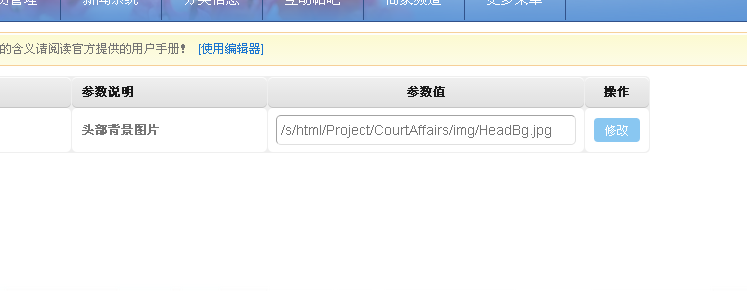
另外说一说头部背景,点击头部这个块进入到参数设置界面,如下图所示:

这个文本框内直接粘贴您的图片地址就行,如果不是正确的图片地址,那么页面头部就不会显示出来图片噢。
通过以上简单的操作说明您应该基本知道了这个专题如何去修改了,该专题可以制作无限个,每个之间的数据是独立的各自行调用内容的。请大家加强知梦标签的学习掌握,今后我们将大幅度使用这种万能标签。
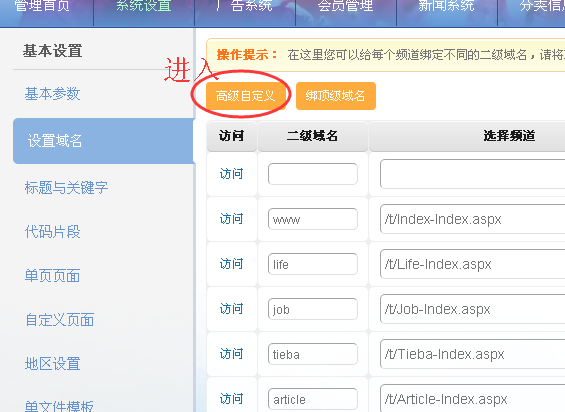
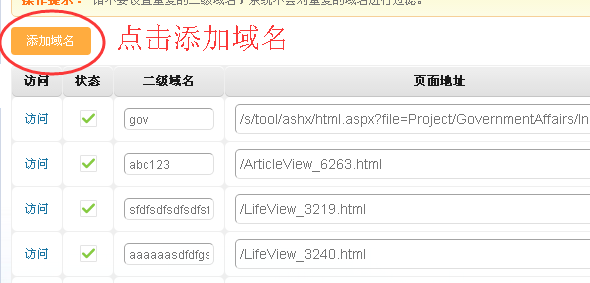
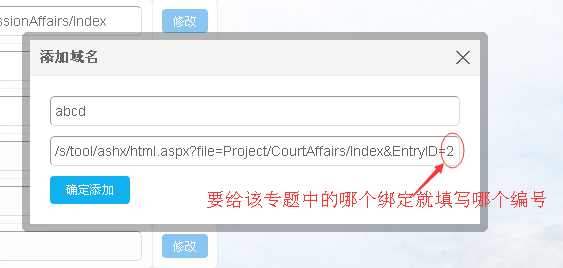
再来给该专题绑定二级域名,操作方法如下图所示:



上图中 文本框内的值是:
abcd
/s/tool/ashx/html.aspx?file=Project/CourtAffairs/Index&EntryID=2
Copyright © 知梦地方门户网站系统 All rights reserved
版权所有:湖北知科网络科技有限公司 公司电话:86-0711-3240005 值班电话:15871526095
公司地址:湖北省鄂州市鄂城区乡镇企业大厦404室 鄂ICP备10205759号